tempo lettura = 6 minuti
Mondo aperto contro mondo chiuso: quando le Big-Tech creano recinti su una terra libera e gratuita.
Il caso
Come sempre Apple cerca di applicare pratiche esclusiviste all’interno di un mondo che è libero e senza confini per antonomasia: il Web. Quando invece il suo creatore, Tim Berners-Lee, dichiarò che “Il Web è progettato per essere universale, per includere tutto e tutti”. La costante chiusura di Apple porta ogni volta a conseguenze scomode per gli utenti che per superarle devono entrare nel mondo Apple e rimanervi al proprio interno per mantenere tutti i benefici. La cosa sembrerebbe anche sensata in ottica consumistica, ma il tentativo di attuare questa politica al Web è destinato a fallire, nonostante gli sforzi patetici di Apple. Sembra la storia di un regime totalitario che cerca in ogni modo di non far fuggire i propri dissidenti. Nello specifico parleremo di App Store e Progressive Web Application.
Progressive Web Application
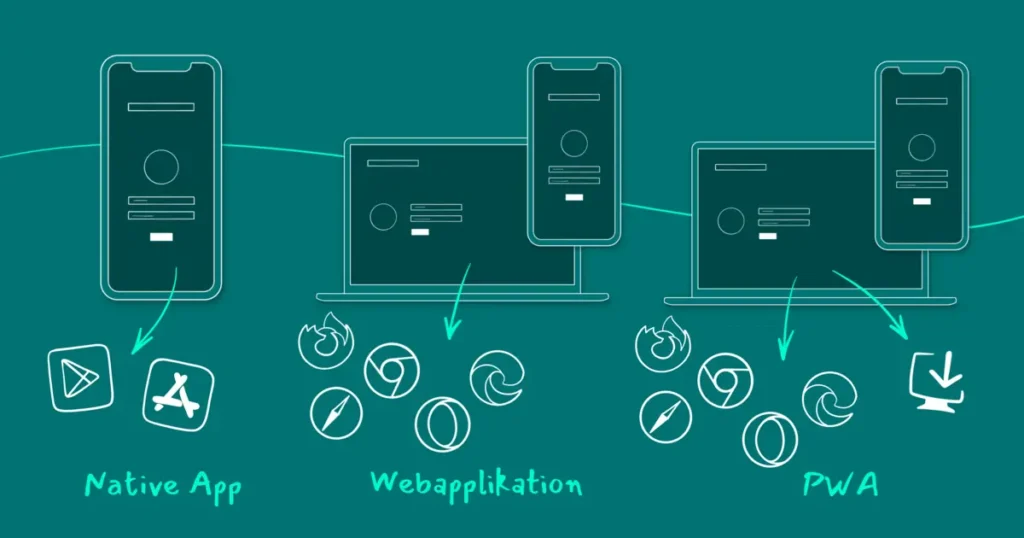
Alcuni anni fa ho scoperto l’esistenza delle PWA (Progressive Web Application). Cosa sono? Si tratta di siti web che vengono riconosciuti come App dai vari dispositivi (Mobili soprattutto). Una scelta già operata anche da grossi Brand Mondiali come Pinterest, Instagram, Google Maps, Tinder, Starbucks, Alibaba, Twitter, Uber e YouPorn.

Punti a favore
Ho provato di persona sul mio sito professionale questo tipo di “prodotto” e devo dire che soprattutto l’esperienza utente è davvero unica: Splash Screen (schermata di apertura), maggior spazio disponibile sul display in assenza di barra superiore del Browser, velocità di caricamento aumentata (soprattutto alle visite successive), disponibilità anche offline perchè il sito risiede già nel dispositivo dopo la prima visita/installazione, peso minimo sulla memoria del dispositivo rispetto ad un’App e soprattutto stop ad aggiornamenti frequenti, pesanti e noiosi.

Punti contro
Questi sono alcuni dei punti a favore mentre per quanto riguarda i contro devo dire che ce n’è soltanto uno, e non per colpa della PWA in sè: Apple ha deciso di blocccarne l’utilizzo nei dispositivi allocati in Unione Europea. Questa decisione è successiva ad un comportamento già disincentivante adottato da Apple fino ad oggi: se navighi con dispositivo Android su un sito costruito come PWA, dopo qualche secondo compare un Pop-up che chiede se vuoi installare la PWA. Se invece lo fai con uno IOS, non compare nessun banner e devi andare su impostazioni Browser e salvare il sito sulla schermata del dispositivo come fosse una scorciatoia/preferito… tutta un’altra esperienza non vi pare? Praticamente non saprai mai se il sito è una PWA e in ogni caso sarà solo una scorciatoia sul display.

Le motivazioni
In breve Apple sostiene che sarebbe obbligata a rivedere WebKit (il proprio motore di rendering di pagina) e renderlo compatibile con gli altri (operazione costosa). Il motivo sembra più semplice: per Apple questa apertura potrebbe minare il controllo che ha sul suo mondo chiuso, cioè la totale interdipendenza fra App e App Store, investendo anche il mercato degli sviluppatori che spendono i loro denari per essere inseriti nel remunerativo App Store (per Apple…). Infatti già da Primavera 2024 l’azienda di Cupertino sarà costretta a consentire il download di un’App dal sito dello sviluppatore (grazie al Digital Markets Act) figuriamoci se dovrà consentire l’installazione di PWA programmate in HTML, PHP, JavaScript e CSS su dispositivi IOS, che oggi vogliono solo Swift e Objective-C. Le invasioni barbariche!
Per concludere
Il Web è un mondo aperto che ha dissolto confini mettendo tutti in connessione alla velocità della luce e come sempre Apple crea mondi chiusi, con tutti i vantaggi (per se stessa) che ne derivano… basti pensare solo al cavo di ricarica dei loro smartphone che usavano fino a qualche anno fa…
In conclusione L’Unione Europea vuole vederci chiaro anche su questa posizione assunta dall’azienda californiana. Agli sviluppatori e agli utenti io dico che quando ci sono delle opportunità di evoluzione, espansione e condivisione vale la pena coglierle.